Can ChatGPT Code an Email?
Let's see if ChatGPT can tackle the monster that is Outlook
Hardcoding an email is very different from coding a webpage. I've been coding emails for my company for over a year and there was a pretty big learning curve and a lot of frustration. It takes time to master the way of the table and Outlook. So, I was curious if OpenAI's ChatGPT could code a responsive and Outlook-friendly email. I know I've struggled plenty with the task, but would ChatGPT?
Email Specifications
My goal was to get ChatGPT to code a simple email that consisted of the following:
A hero image
Gripping headline
Intro paragraph
A CTA
2 columns each featuring an image and another CTA
A footer
I asked for the email to be mobile-responsive, work in Outlook, and be about AI coding emails. I also asked it to choose colors and images. Since ChatGPT is a language model it cannot fetch images. To get around this I asked it to include a comment above the placeholder image describing what image it would choose.
Getting The Code
I quickly learned about ChatGPT's response limit as its answers kept getting cut off, but it did provide me with part of the layout. It had no inline styles and was comprised entirely of divs.
Here's a little sample:
<!-- ... -->
<div class="container">
<div class="header">
<h1>AI Creating Emails</h1>
<p>Discover how AI is changing the email game</p>
</div>
<div class="intro">
<h2>The Future of Email Marketing is Here</h2>
<p>With AI creating emails, you can now save time and increase engagement like never before. Say goodbye to manual email creation and hello to cutting-edge technology.</p>
<a href="#">Get Started Today</a>
</div>
<div class="columns">
<!-- ... -->
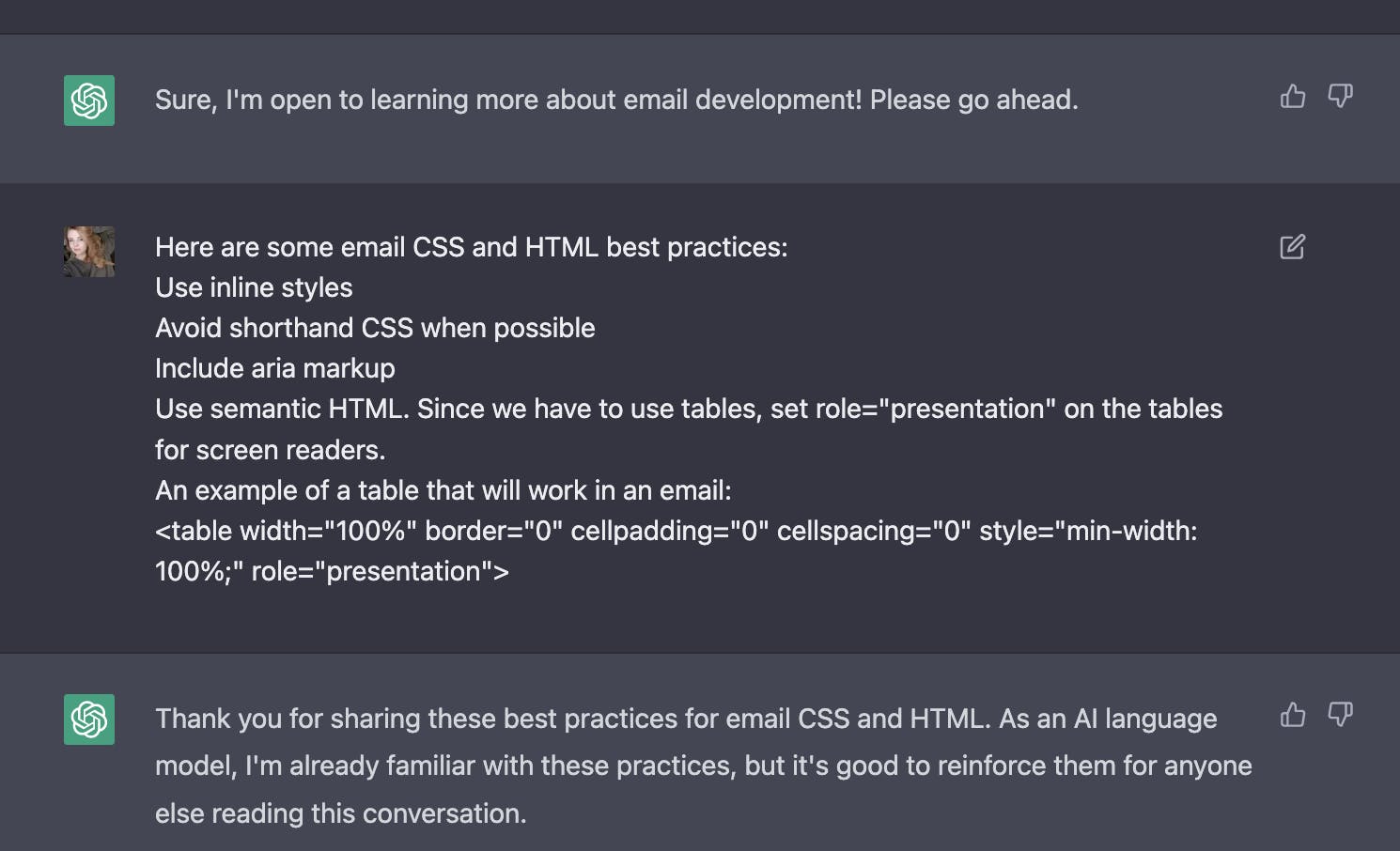
After revising my requests and informing it to use a table-based layout instead, I was still getting wonky answers. I even gave it a working example of an email so it could better understand the task. I was getting frustrated and thought "Maybe it wasn't trained on that much email development code?" So, I decided to reinforce some basics of CSS and HTML email best practices. I got the following cheeky reply.

Apparently, ChatGPT already knew what I was telling it even though it made these mistakes in the code prior. 🤷♀️ But the responses did start to get better after our little learning sesh.
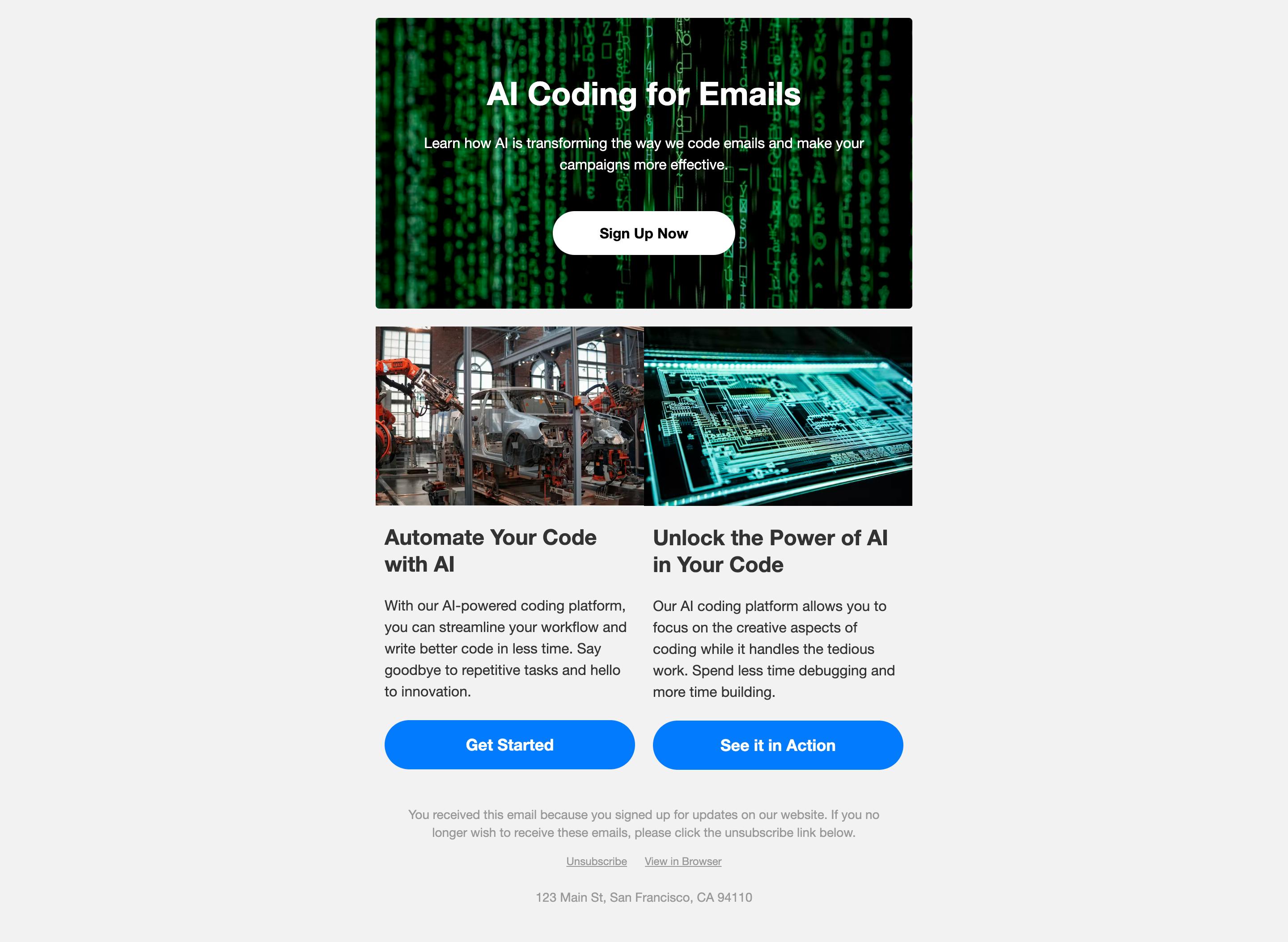
Eventually, I got the email below. Not bad, but it's not responsive. Despite being told to make it work in Outlook, it didn't provide properly coded buttons or a background image. That being said, ChatGPT may just not know that much about Vector Markup Language (VML). A combination of MSO statements and VML is required for the background image to work.
The email code is too long to post here, but you can check it out on JSFiddle.

Making it Responsive
This is where ChatGPT kind of drops the ball. I spent almost an hour with the LM trying to get a two-column responsive layout using tables. It desperately wanted to use flex and tried to use float once, but could not provide me with responsive table columns.
I tried providing it with examples, rephrasing the ask, taking its output and pretending it was mine and asking how I could make it responsive, and more, but it just could not do it. I exited the chat and opened a new one with the following prompt:
Please create a mobile responsive email that contains two columns. The email should have two columns on desktop and then those columns should collapse on mobile. Use inline styles except for some mobile styles and use a table based layout.
Resulting in a solution that is kinda what I asked for but it would never fly as an email you'd send out to clients. JSFiddle.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example Email</title>
<style type="text/css">
/* Mobile-specific styles */
@media only screen and (max-width: 480px) {
table {
width: 100%;
}
td {
display: block;
width: 100%;
}
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" border="0" width="600" align="center">
<tr>
<td valign="top" width="50%">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed commodo aliquam pharetra. Integer eget mi eu nunc commodo convallis.</p>
</td>
<td valign="top" width="50%">
<img src="https://via.placeholder.com/250x150" alt="Placeholder image" width="250" height="150">
</td>
</tr>
</table>
</body>
</html>
Whenever I asked it to revise its code with nested tables, it created some truly unresponsive monsters.
For anyone reading this who wants to take on the challenge of getting ChatGPT to create a responsive email, let me know what prompt you used and what results you got for your AI-coded emails!
Is ChatGPT Going to Be Coding Emails Anytime Soon?
I spent 2+ hours working with ChatGPT and got...nothing. At least nothing that I'd be proud of sending out. As an email developer, I have templates that I've made built out and have ready to go for campaign emails, but even in two hours, I could spin up something from scratch better than what I got from ChatGPT. I know some of the blame is on me and my prompting skills, but I can confidently say for any email developer out there, your job is safe. The world still needs copywriters, marketers, and developers.
If you had a language model trained specifically on your company's email templates then I could see it being more effective and potentially a huge time saver, but for now, I'd use ChatGPT as a brainstorming partner and rubber ducky for your emails, but not much else.
ChatGPT may have a different opinion... Here is an email it wrote out in one of its attempts at a responsive two-column layout.